Dreamweaver là gì? Tài liệu giáo trình thiết kế web bằng dreamweaver cs6

Tóm tắt
- 1 Dreamweaver là gì?
- 2 Tính năng Dreamweaver
- 3 Tài liệu giáo trình thiết kế web bằng dreamweaver cs6
- 3.1 Bước 1: Tạo trang web mới
- 3.2 Bước 2: Tạo tệp trang chủ
- 3.3 Bước 2: Tạo tiêu đề
- 3.4 Bước 4: Tạo một tệp CSS
- 3.5 Bước 5: Tạo bộ chọn CSS cho tiêu đề trang
- 3.6 6. Thay đổi phông chữ tiêu đề
- 3.7 Bước 7: Căn giữa tiêu đề và thay đổi kích thước
- 3.8 Bước 8: Thêm nội dung
- 3.9 Bước 9: Xem trước trong trình duyệt và trên thiết bị di động
- 3.10 Bước 10: Thêm truy vấn truyền thông
- 3.11 Bước 11: Thêm CSS có điều kiện
- 3.12 Bước 12: Tải trang web lên máy chủ
Dreamweaver là gì?
Dreamweaver là một chương trình phần mềm để thiết kế web, về cơ bản là một trình soạn thảo lập trình và web HTML đầy đủ tính năng hơn. Chương trình cung cấp giao diện WYSIWYG để tạo và chỉnh sửa các trang web. Dreamweaver hỗ trợ nhiều ngôn ngữ đánh dấu , bao gồm HTML, XML , CSS và JavaScript . Đối với ngôn ngữ của con người, nó hỗ trợ tiếng Anh, tiếng Tây Ban Nha, tiếng Pháp, tiếng Đức, tiếng Nhật, tiếng Trung, tiếng Ý, tiếng Nga và nhiều ngôn ngữ khác.
Dreamweaver ban đầu được phát triển và xuất bản bởi Macromedia vào năm 1997. Adobe đã mua Macromedia (bao gồm các quyền đối với Dreamweaver) vào năm 2005 và tiếp tục phát triển chương trình. Nhiều tính năng của Dreamweaver làm nó trở thành một công cụ chỉnh sửa web linh hoạt, được dùng để tạo các trang web phức tạp hoặc đơn giản.
Dreamweaver CC vừa là trình soạn thảo WYSIWYG vừa là trình soạn thảo mã cho PC Windows và Mac. Nó có thể đọc các mẫu WordPress, Joomla và Drupal và nó bao gồm một hệ thống lưới để thực hiện thiết kế web responsive. Dreamweaver cung cấp nhiều công cụ để phát triển web di động bao gồm tạo ứng dụng gốc cho thiết bị iOS và Android.
Dreamweaver CC chỉ khả dụng khi đăng ký Adobe Creative Cloud trên gói hàng tháng hoặc hàng năm. Các gói bao gồm phiên bản mới nhất của phần mềm, 100GB dung lượng lưu trữ đám mây cho các tệp, porfolio, phông chữ cao cấp và các công cụ truyền thông xã hội. Dreamweaver cũng có sẵn như là một phần của đăng ký Tất cả ứng dụng bao gồm hơn 20 ứng dụng bao gồm Photoshop CC, Illustrator CC và Adobe XD CC.
Tính năng Dreamweaver
Adobe thường xuyên bổ sung các tính năng nâng cao và cập nhật giao diện của Dreamweaver. Những cải tiến gần đây bao gồm:
- Bootstrap 4.0.0
- Hỗ trợ đa màn hình (Windows)
- Hỗ trợ cho màn hình HiDPI
- Xem trước thiết bị
- Xem trực tiếp cz-lekarna.com
- Hỗ trợ PHP 7
- Cải tiến hỗ trợ GIT
- Cải thiện tìm và thay thế
- Trình chỉnh sửa mã được cải thiện với sự hỗ trợ của Emmet
- Thiết kế đáp ứng
- Trích xuất với xuất hàng loạt
- Kiến trúc 64 bit
- Mẫu khởi xướng
- Hướng dẫn trực tiếp
- Hỗ trợ chứng chỉ
- Quản lý trang web
- Chèn phần tử HTML5 nhanh hơn
- Phông chữ web Adobe Edge
- Trình chỉnh sửa CSS trực quan
- Xem trước trình duyệt thời gian thực
- Hỗ trợ mã hóa thông minh
- Hỗ trợ CMS tích hợp
Tài liệu giáo trình thiết kế web bằng dreamweaver cs6
Bước 1: Tạo trang web mới
Bước đầu tiên là tạo một trang web mới: Trang web> Trang web mới.
Bước đầu tiên là đặt tên cho trang web. Sau đó, chọn nơi để lưu nó.
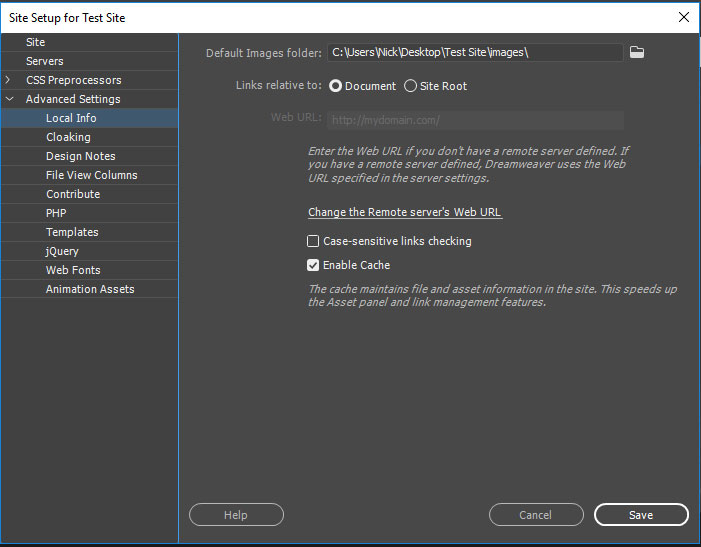
Chỉnh sửa Thông tin trong Cài đặt nâng cao. Nhấp vào biểu tượng thư mục ở bên phải – Hình ảnh mặc định. Sau đó, đi đến thư mục trang web mới tạo, tạo một thư mục hình ảnh mới và chọn đó là thư mục mặc định. Bằng cách đó, Dreamweaver sẽ tự động lưu hình ảnh được liên kết với trang web ở đó.
Bấm Lưu để quay lại không gian làm việc của bạn.
Bước 2: Tạo tệp trang chủ
Nếu Dreamweaver không cung cấp tùy chọn, hãy đi tới Tệp> Mới. Bạn có thể tạo một tệp hoàn toàn mới hoặc sử dụng một mẫu hiện có.
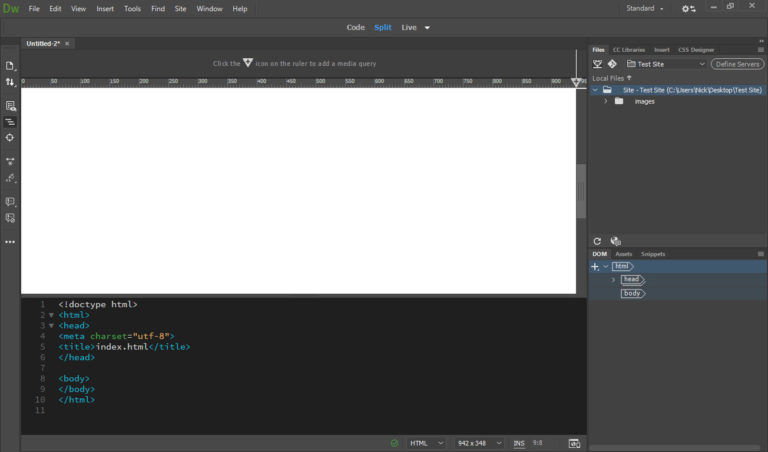
HTML được đặt theo mặc định và bạn có thể để nguyên như vậy. Đối với tiêu đề tài liệu, nhập index.html và chọn Tạo như màn hình sau:
Bước 2: Tạo tiêu đề
Để chèn một yếu tố vào trang, trước tiên bạn cần chọn vị trí của nó. Nhấp vào trang trống (Dreamweaver sẽ tự động chọn thành <body> ) hoặc đặt con trỏ vào cùng một phần tử trong phần mã của màn hình.
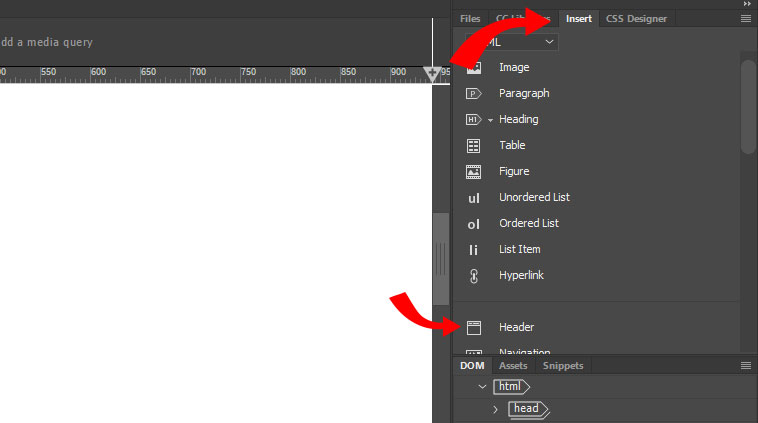
Sau đó, bạn cần chuyển đến tab Chèn ở góc trên bên phải, nó sẽ cấp một danh sách các thành phần trang web và HTML phổ biến mà bạn có thể thêm vào trang web. Cuộn xuống cho đến khi bạn có thể thấy tuỳ chọn Tiêu đề.
Sau đó, bạn quay lại Chèn, nhấp vào mũi tên bên cạnh Tiêu đề và chọn H1, để tiêu đề trang thành một thẻ HTML H1.
Bước 4: Tạo một tệp CSS
CSS là phần cung cấp tất cả các kiểu dáng trên trang web. Nó cho phép bạn xác định màu sắc, kích thước của các yếu tố, loại phông chữ và kích thước..vv..
Bạn có thể thêm CSS ngay bên trong tài liệu HTML hoặc là tạo một tệp chuyên dụng cho tất cả các kiểu CSS của toàn bộ trang web.
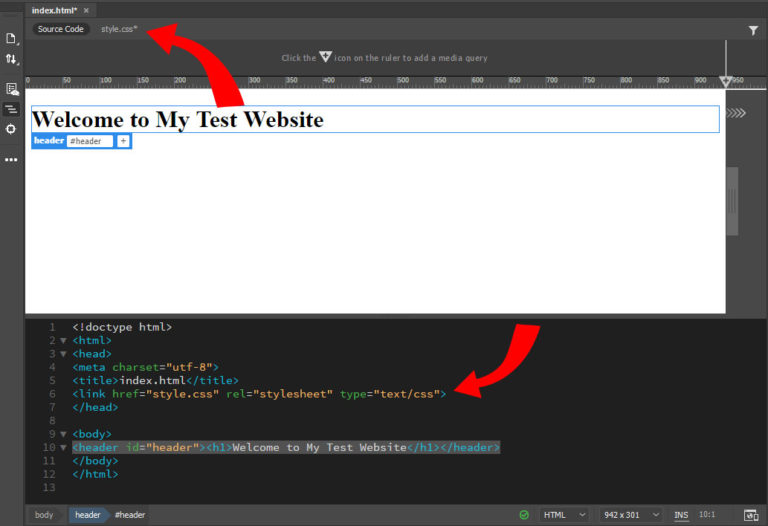
Bước đầu tiên là cung cấp cho tiêu đề mới một layer hoặc id CSS, Dreamweaver cũng sẽ nhắc bạn tạo một tệp bảng kiểu. Chuyển đến menu DOM ở phần dưới bên phải của màn hình, liệt kê toàn bộ cấu trúc trang web.
Nhấp vào dấu cộng và nhập vào #header. Hashtag có nghĩa là bạn đang gán một id với một lớp layer. Bấm phím Enter. Trong menu mở, chọn Tạo tệp CSS mới . Trong cửa sổ bật lên, chọn Duyệt và điều hướng đến thư mục trang web. Sau đó nhập style.css (là tên tiêu chuẩn cho biểu định kiểu) vào trường Tên tệp và nhấn Lưu .
Khi bạn chọn Ok, một tệp mới sẽ xuất hiện ở đầu chế độ xem trực tiếp. Bạn có thể xem và chỉnh sửa nó từ đó. Nó cũng sẽ được liên kết với <head>phần của phần HTML trên trang.
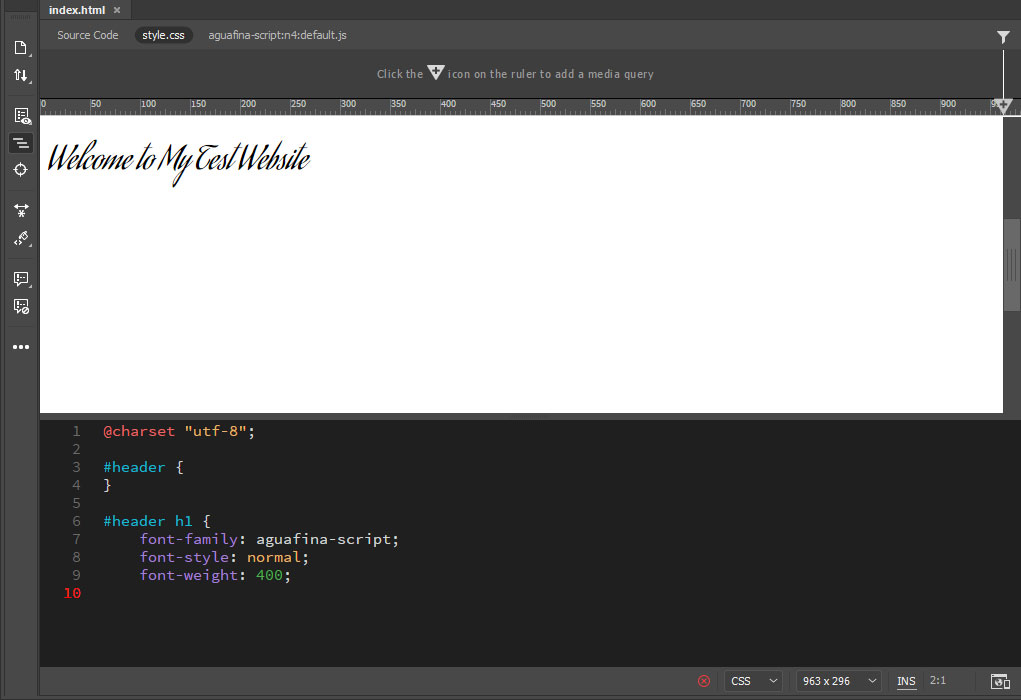
Bước 5: Tạo bộ chọn CSS cho tiêu đề trang
Muốn thay đổi phông chữ của tiêu đề, bạn cần tạo một bộ chọn CSS mới. Bộ chọn là tên của một thành phần trên trang web mà bạn gán các thuộc tính, ví dụ như màu sắc, kích thước.
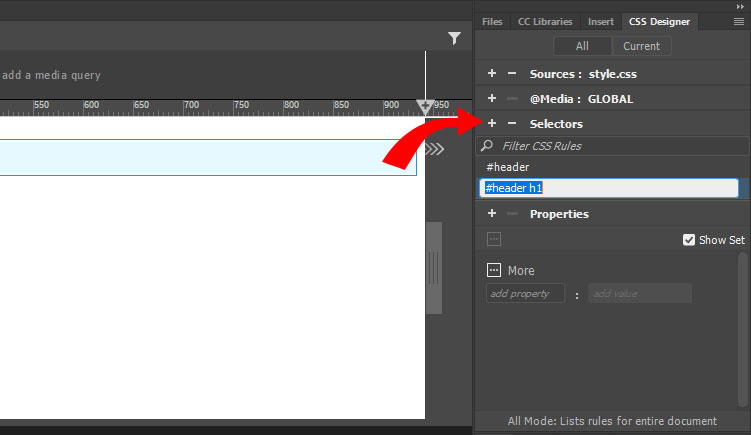
Đánh dấu tiêu đề H1 trong chế độ xem DOM ở phía dưới bên phải (giống như đã làm với tiêu đề trước đó). Sau đó, trên đó, chọn CSS Designer.
Để tạo bộ chọn CSS, nhấp vào dòng có ghi Selectors và sau đó nhấp vào biểu tượng dấu cộng. Điều này sẽ tự động đề xuất một bộ chọn được đặt tên #header h1. Nhấn enter để tạo.
6. Thay đổi phông chữ tiêu đề
Bây giờ bạn có thể gán các thuộc tính cho bộ chọn,chỉ cần nhập đánh dấu vào style.cssvà chương trình sẽ tự động điều chỉnh nó.
Đối với những người dùng ít kinh nghiệm, thì ở trong menu Trình thiết kế CSS và bỏ chọn hộp có ghi Show Set , khi đó sẽ mở khóa rất nhiều tùy chọn bổ sung.
Với các nút mới, bạn có thể chọn nhiều thuộc tính CSS từ các khu vực bố cục, văn bản, đường viền và nền. Các More nút cung cấp cho bạn tùy chọn các quy tắc cài đặt riêng.
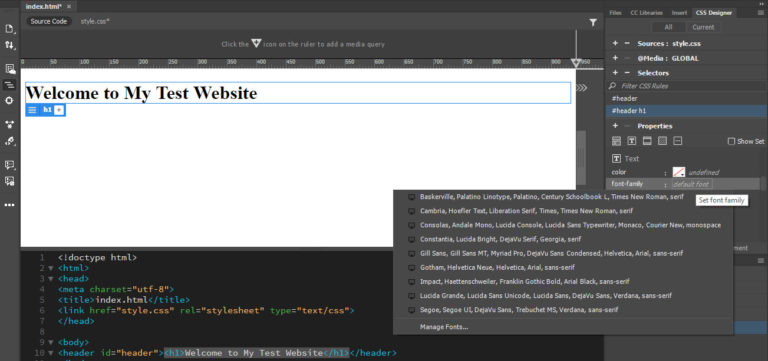
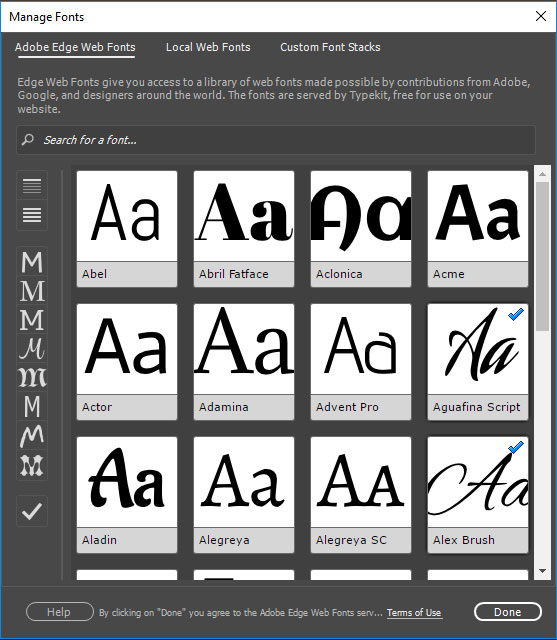
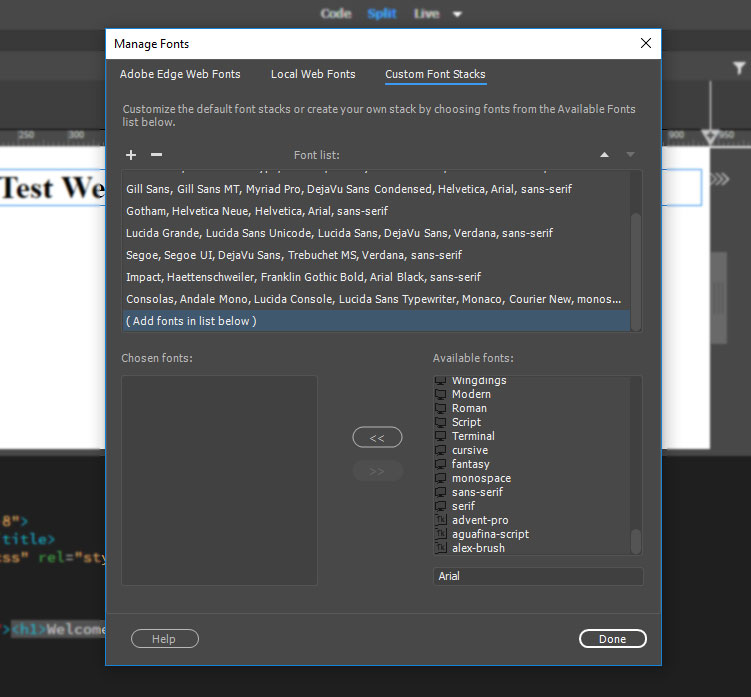
Để thay đổi loại phông chữ, nhấp vào tùy chọn Văn bản ở trên cùng, sẽ có nhiều tuỳ chọn font chữ.
Bây giờ, chỉ cần nhấn Xong và sau đó nhấp vào phông chữ mặc định một lần nữa.
Bước 7: Căn giữa tiêu đề và thay đổi kích thước
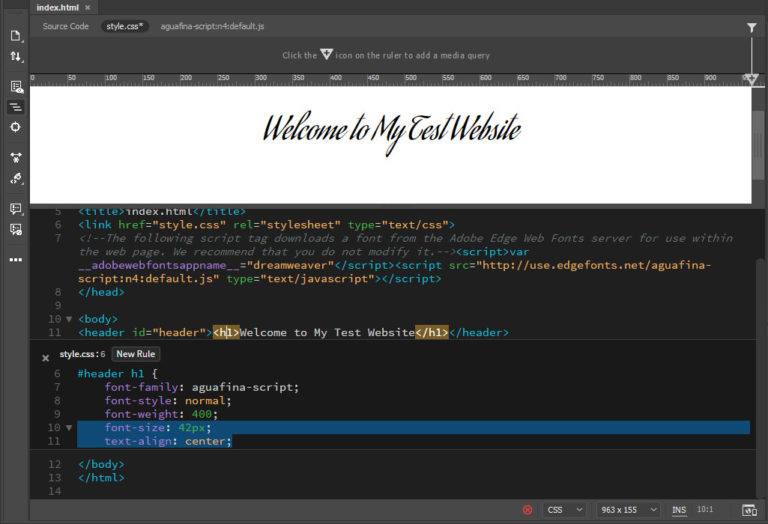
Tiếp theo là căn giữa tiêu đề và tăng kích thước phông chữ, bạn có thể sử dụng một tính năng khác gọi là Chỉnh sửa nhanh. Vào chế độ xem mã và nhấp chuột phải vào phần bạn muốn chỉnh sửa. Trong trường hợp này, nó nằm trên <h1>. Chọn Chỉnh sửa nhanh ở trên cùng. Điều này sẽ mở CSS được liên kết với phần tử này bên dưới, bây giờ bạn có thể nhập các thuộc tính bổ sung mà không phải tìm kiếm toàn bộ tệp biểu định kiểu. Để căn giữa văn bản và làm cho nó lớn hơn, hãy thêm đoạn mã sau vào nó:
font-size: 42px; text-align: center;
Khi hoàn thành, nó sẽ như thế này:
Lưu ý rằng văn bản đã thay đổi trong chế độ xem trực tiếp, nhấn Esc để rời khỏi chỉnh sửa nhanh và đi tới biểu định kiểu. Bạn sẽ thấy rằng CSS mới đã được thêm vào vị trí thích hợp.
Nếu bạn không chắc chắn về ý nghĩa của một thuộc tính CSS, chỉ cần nhấp chuột phải vào nó và chọn Quick Docs (hoặc nhấn Ctrl + K ). Dreamweaver sẽ đưa ra lời giải thích.
Bước 8: Thêm nội dung
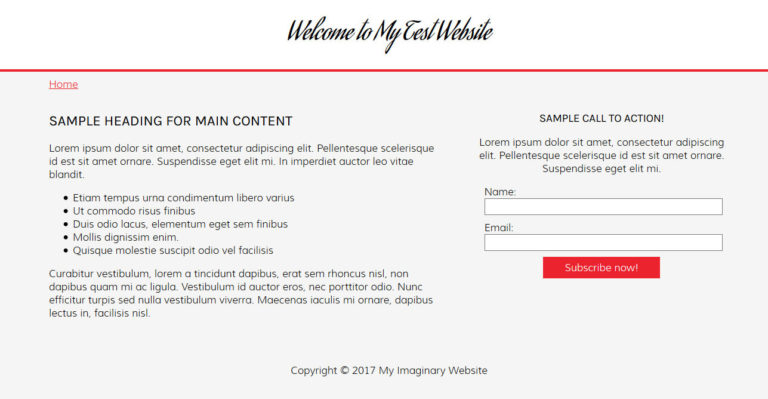
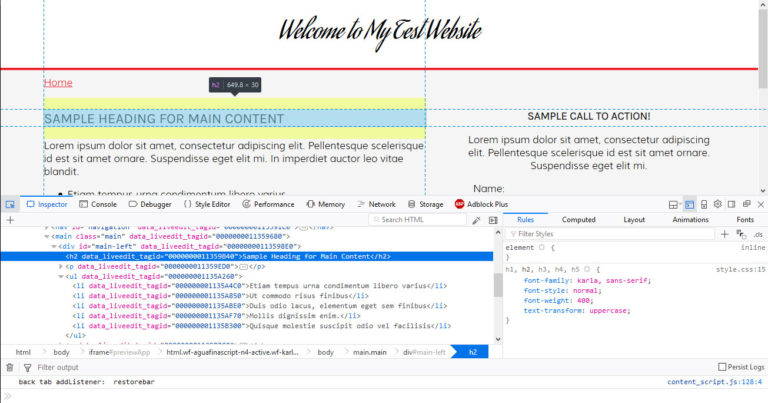
Bây giờ bạn có thể xây dựng một trang web thô sơ theo hướng dẫn Dreamweaver như sau:
- Các phông chữ mặc định được xác định cho các tiêu đề và đoạn văn
- Đã thêm một thanh điều hướng và tạo một liên kết đến trang chủ
- Đã thêm một hộp div cho nội dung với hai hộp bên trong
- Đã chuyển một trong số đó sang trái và một số sang bên phải với
float - Giới hạn chiều rộng theo tỷ lệ phần trăm để có thể căn chỉnh theo chiều ngang
- Đã thêm một tiêu đề mẫu và văn bản ở bên trái bao gồm một danh sách không có thứ tự
- Đã tạo một biểu mẫu (sử dụng menu thả xuống bên dưới Chèn ), hai trường văn bản và nút gửi
- Đã thêm khoảng cách xung quanh các phần tử thông qua lề CSS và phần đệm
- Cung cấp màu nền và đường viền
- Tạo chân trang và thông báo bản quyền
Bước 9: Xem trước trong trình duyệt và trên thiết bị di động
Dreamweaver cho phép bạn xem các trang web trong thời gian thực trên trình duyệt và trên các thiết bị di động.
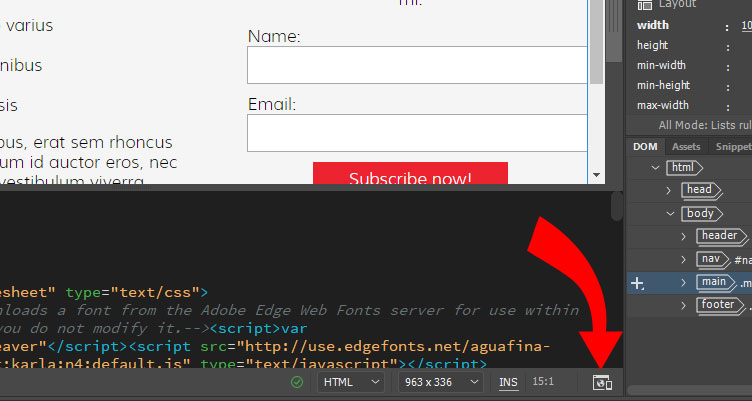
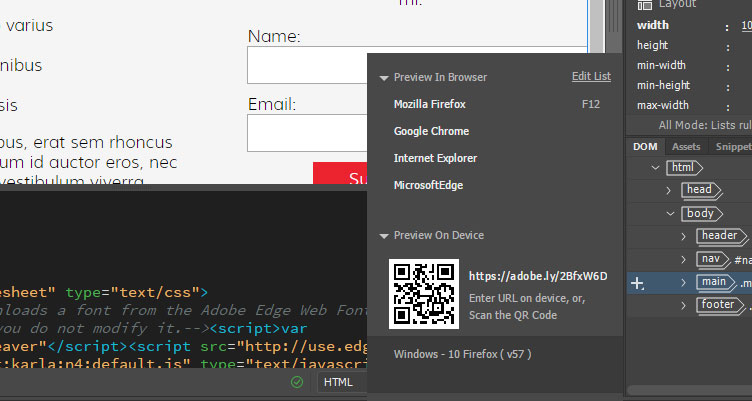
Để bắt đầu, nhấp vào nút xem trước thời gian thực ở góc dưới bên phải.
Một nhấp chuột vào một trong các tên trình duyệt trong đó sẽ mở trang web. Bạn cũng có thể quét mã QR bằng điện thoại hoặc máy tính bảng, hoặc nhập địa chỉ được hiển thị vào trình duyệt để bắt đầu xem trước trực tiếp trên thiết bị di động.
Lưu ý rằng bạn cần nhập Adobe ID và mật khẩu. Mọi thay đổi bạn thực hiện trong Dreamweaver sẽ tự động hiển thị trên trình duyệt cùng lúc với khi đang thực hiện thay đổi.
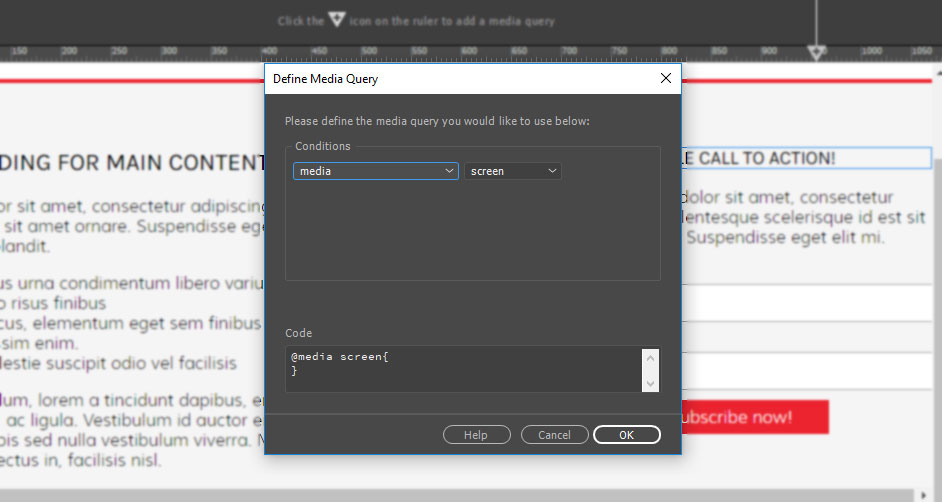
Bước 10: Thêm truy vấn truyền thông
Để làm cho trang web hoạt động trên tất cả các thiết bị, bạn cần thêm truy vấn phương tiện. Đây là các câu lệnh CSS có điều kiện yêu cầu các trình duyệt chỉ áp dụng ở trên hoặc dưới các kích thước màn hình nhất định, hoặc trên các thiết bị cụ thể. Bằng cách đó, bạn có thể thay đổi bố cục trên màn hình nhỏ hơn.
Đầu tiên, hãy đến CSS Designer, đảm bảo rằng tệp bạn muốn thêm mã được chọn trong Nguồn . Nhấn dấu cộng dưới @media .
Điều quan trọng là cài đặt max-width, bạn có thể xác định CSS tùy chỉnh sẽ chỉ áp dụng cho một kích thước màn hình tối đa nhất định.
Bước 11: Thêm CSS có điều kiện
Để chỉnh sửa thiết kế cho thiết bị di động, điều đầu tiên cần làm là loại bỏ mã làm cho hai thành phần trên trang web tự sắp xếp cạnh nhau.
Bạn có thể làm điều này giống như cách bạn thao tác CSS trước đây, chỉ cần có một truy vấn phương tiện được kích hoạt trong khi bạn làm như vậy.
Trước hết – điều hướng đến thành phần trong chế độ xem DOM, từ đó tạo ra một bộ chọn CSS mới. Sau đó, đặt từ widththành auto, floatthành none và thêm một số phần đệm vào các cạnh để nội dung không viền trên cạnh màn hình.
Bước 12: Tải trang web lên máy chủ
Khi đã hoàn thành phần thiết kế, bạn đã sẵn sàng để tải trang web lên máy chủ. Nếu chưa có máy chủ, bạn cần đi đến Trang web> Quản lý Trang web . Chọn trang web hiện tại từ menu và chọn Chỉnh sửa ở dưới cùng bên trái. Trong cửa sổ sau, nhấp vào Máy chủ:
Nhập tất cả dữ liệu quan trọng để kết nối với máy chủ FTP. Tên tùy thuộc vào bạn, phần còn lại (địa chỉ FTP, tên người dùng, mật khẩu) đến từ nhà cung cấp dịch vụ lưu trữ. Đừng quên chỉ định thư mục để đặt các tệp vào và địa chỉ trang web. Phần này rất quan trọng để Dreamweaver tạo các liên kết nội bộ liên quan đến trang web.
Trong phần Nâng cao, bạn có thêm một số tùy chọn. Nhấn Save hai lần để hoàn thành.
Bây giờ, hãy chuyển đến bảng điều khiển Tệp (ở phía trên bên phải hoặc qua Cửa sổ> Tệp ) và nhấp vào biểu tượng bên trái xa nhất để kết nối với máy chủ:
Sau khi kết nối được thiết lập, chọn các tệp bạn muốn tải lên và nhấp vào mũi tên hướng lên trên để làm như vậy. Sau khi hoàn thành, trang web sẽ có sẵn từ địa chỉ web của bạn.
Dreamweaver là một chương trình tuyệt vời để thiết kế web. Nó kết hợp giao diện người dùng trực quan với trình chỉnh sửa mã chính thức, thích hợp cho cả người mới bắt đầu hay người nhiều kinh nghiệm đều dễ dàng xây dựng các trang web chất lượng cao.
Recommended Posts

Top 5 Dịch Vụ Hosting Miễn Phí Cho Sinh Viên Tốt Nhất 2024
31 Tháng Năm, 2023

Dịch vụ thiết kế website bán hàng trực tuyến giá rẻ
8 Tháng Sáu, 2021