Độ phân giải màn hình là gì? Tại sao website cần phải thiết kế theo độ phân giải màn hình

Tóm tắt
Độ phân giải màn hình là gì?
Độ phân giải màn hình là độ Pixel. Hình ảnh trên màn hình máy tính được xây dựng từ hàng ngàn hoặc hàng triệu pixel. Màn hình tạo ra hình ảnh bạn nhìn thấy bằng cách thay đổi màu sắc của các yếu tố hình vuông nhỏ này.
Độ phân giải màn hình cho biết màn hình của bạn có thể hiển thị bao nhiêu pixel theo chiều ngang và chiều dọc. Nó được viết dưới dạng 1024 x 768 (hoặc 1366 x 768 hoặc 1920 x 1080). Điều này có nghĩa là màn hình có 1024 pixel theo chiều ngang và 768 pixel theo chiều dọc.
Kích thước khác nhau, cùng độ phân giải màn hình: Màn hình có kích thước khác nhau vẫn có thể có cùng độ phân giải màn hình. Ví dụ: Máy tính xách tay có thể có màn hình 13 inch với độ phân giải 1280 x 800. Và bạn có thể có màn hình bàn 17inch với cùng độ phân giải 1280 x 800. Điều này có nghĩa là việc chọn đúng màn hình có nghĩa là bạn phải lưu ý cả kích thước màn hình và độ phân giải của màn hình.
Độ phân giải cao hơn có nghĩa là gì?
Nếu bạn đang so sánh hai màn hình có cùng kích thước nhưng với độ phân giải khác nhau, màn hình có độ phân giải cao hơn (đó là màn hình có nhiều pixel hơn) sẽ có thể hiển thị nhiều hơn, vì vậy bạn không phải di chuyển nhiều.
Vì màn hình đó có nhiều pixel hơn nên hình ảnh sẽ sắc nét hơn. Tuy nhiên, độ phân giải cao hơn cũng có nghĩa là các thành phần trên màn hình – như biểu tượng và văn bản – sẽ trông nhỏ hơn.
Các loại độ phân giải màn hình
- 640×480: Mặc dù 640×480 không phổ biến như trước đây, nhưng nó vẫn còn tồn tại ở các máy tính cũ, máy tính xách tay có màn hình nhỏ, netbook và những người cần phông chữ lớn đều sử dụng độ phân giải này. Ngay cả khi bạn không thiết kế web theo độ phân giải này thì vẫn nên kiểm tra trang web ở độ phân giải này.
- 800×600: Mặc dù độ phân giải này phổ biến hơn trên web, nhưng hãy dành thời gian phân tích số liệu thống kê trình duyệt để xác định các độ phân giải phổ biến nhất được sử dụng bởi khách hàng.
- 1024×768: Màn hình ngày càng lớn hơn và 1024×768 là kích thước phổ biến để thiết kế web. Nhưng độ phân giải này có thể khá khó đọc đối với nhiều người. Một màn hình máy tính xách tay 14 inch có thể hỗ trợ 1024×768, nhưng văn bản hầu như không thể đọc được.
- 1280×1024: Hầu hết bạn sẽ thấy những độ phân giải lớn này trên máy tính để bàn hoặc máy tính xách tay cao cấp. Nhưng thường ở các kích thước lớn hơn này, khách hàng không duyệt toàn màn hình. Vì vậy, thiết kế một trang web rộng hơn 1000 pixel sẽ gây ra các thanh cuộn ngang trên hầu hết các màn hình.
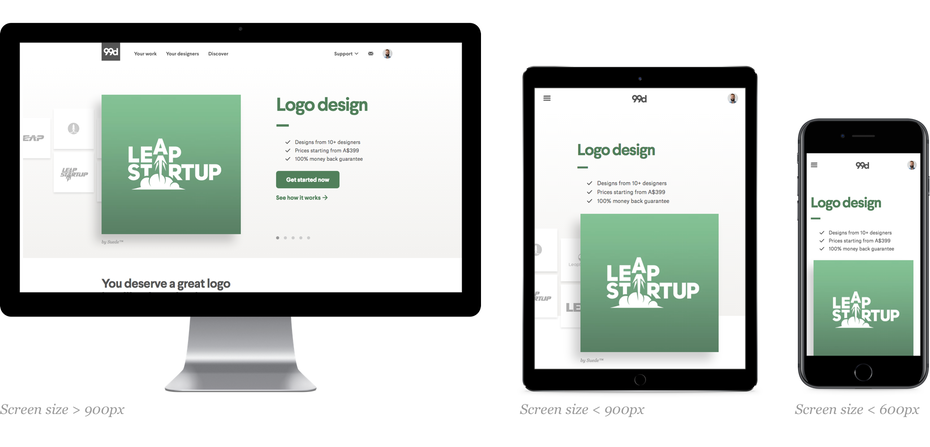
Tại sao website cần phải thiết kế theo độ phân giải màn hình?
Kích thước màn hình thiết kế web tốt nhất là bao nhiêu? Đây chắc chắn là một trong những câu hỏi đầu tiên mà khi thiết kế web cần quan tâm.
Dựa trên biểu đồ Thống kê độ phân giải màn hình toàn cầu (tháng 11 năm 2024 – tháng 11 năm 2024) và các biểu đồ khác, đây là những độ phân giải bạn cần lưu ý mới nhất:
- 360 × 640 – 21,54%
- 1366 × 768 – 12,85%
- 1920 × 1080 – 7,76%
- 375 × 667 – 4,94%
- 1440 × 900 – 3,32%
- 1280 × 800 – 2,67%
Các độ phân giải này có tính đến độ phân giải của máy tính để bàn, thiết bị di động và máy tính bảng.
Google hiện đang tập trung vào xếp hạng các trang web dựa trên trải nghiệm trên nhiều thiết bị, đã đến lúc các doanh nghiệp thực sự tập trung vào việc cung cấp trải nghiệm thân thiện với máy tính và điện thoại di động nhanh nhất và dễ tiếp cận nhất.
3 tiêu chí chính để tối ưu hóa bố cục trang cho một kích thước màn hình là:
- Khả năng hiển thị ban đầu của trang web: Các thông tin chính cần hiển thị trên màn hình đầu tiên để người dùng có thể thấy. Đây là sự đánh đổi giữa số lượng mục được hiển thị so với số lượng chi tiết được hiển thị cho mỗi mục.
- Khả năng đọc trang web
- Thẩm mỹ trang web : Trang web trông như thế nào khi các yếu tố ở kích thước và vị trí phù hợp cho kích thước màn hình
Hướng dẫn về khả năng sử dụng cũng khuyên bạn nên xem xét cả ba tiêu chí ở phạm vi kích thước đầy đủ, liên tục thay đổi kích thước cửa sổ trình duyệt từ 800 × 600 thành 1280 × 1024. Trang web phải đạt điểm cao trên tất cả các tiêu chí trong toàn bộ phạm vi độ phân giải. Điều này cũng sẽ tăng cường tối ưu hóa công cụ tìm kiếm trang web (SEO) , giúp công cụ tìm kiếm dễ dàng thu thập dữ liệu trang web và lập chỉ mục từ khóa dựa trên nội dung trong phần này.
Google cũng có một thuật toán gọi là ‘Page-Heavy‘ – nội dung nói chung là nếu bạn có quá nhiều quảng cáo trên trang web, hoặc nếu quảng cáo phải trả tiền làm xáo trộn nội dung hoặc gây ra trải nghiệm khó chịu cho người dùng truy cập của Google, website có thể bị hạ thứ hạng trong SERPs.
Recommended Posts

Các dịch vụ cung cấp chứng chỉ SSL giá rẻ hàng đầu thế giới
15 Tháng Sáu, 2019

Các dịch vụ cung cấp chứng chỉ SSL giá rẻ hàng đầu thế giới
8 Tháng Sáu, 2019

ACID là gì? Tìm hiểu các phiên bản của ACID
31 Tháng Một, 2019



