10 nguyên tắc cơ bản của thiết kế Visual Design

Thiết kế Visual Design hay còn gọi là nền tảng thiết kế trực quan đang trở thành xu hướng thiết kế các giao diện web và ứng dụng phần mềm trong nhiều năm trở lại đây. Trong bài viết Visual design là gì ? Tổng quan về Visual design , chúng tôi đã giới thiệu với bạn một số thông tin cơ bản về Visual Design như khái niệm, các công việc mà một nhà thiết kế chuyên về visual design cần thực hiện…
Còn ở bài viết lần này, chúng tôi sẽ tiến hành đi sâu hơn vào các nguyên tắc cơ bản khi thiết kế cũng như những đặc điểm nổi bật mà bạn có thể tìm thấy ở các tác phẩm Visual Design. Có tổng cộng 10 nguyên tắc cơ bản của thiết kế Visual Design, khi áp dụng và thực hiện, các nhà thiết kế có thể kết hợp 1, 2 hoặc tất cả các nguyên tắc này để sản phẩm cuối cùng được hoàn thiện và đạt được các tiêu chuẩn cơ bản nhất trong thiết kế.
Các bài viết tham khảo:- Graphic design là gì? Các phần mềm làm graphic design chuyên nghiệp
- Font chữ là gì? Các loại font chữ đẹp hiện nay
- Layouts website là gì? Thiết kế layouts website có khó không ?
(*) Bài viết được dịch và tổng hợp từ Prototypr.io
Tóm tắt
- 1 10 nguyên tắc cơ bản của thiết kế Visual Design
- 1.1 1. Các điểm, đường thẳng và hình khối
- 1.2 2. Màu sắc
- 1.3 3. Typography
- 1.4 4. Không gian và khoảng trống
- 1.5 5. Cân bằng, nhịp điệu và độ tương phản
- 1.6 6. Tỷ lệ trong thiết kế Visual Design
- 1.7 7. Hệ thống lưới và cách căn chỉnh
- 1.8 8. Đóng khung
- 1.9 9. Các họa tiết, hoa văn
- 1.10 10. Ý đồ, concept thiết kế
10 nguyên tắc cơ bản của thiết kế Visual Design
1. Các điểm, đường thẳng và hình khối
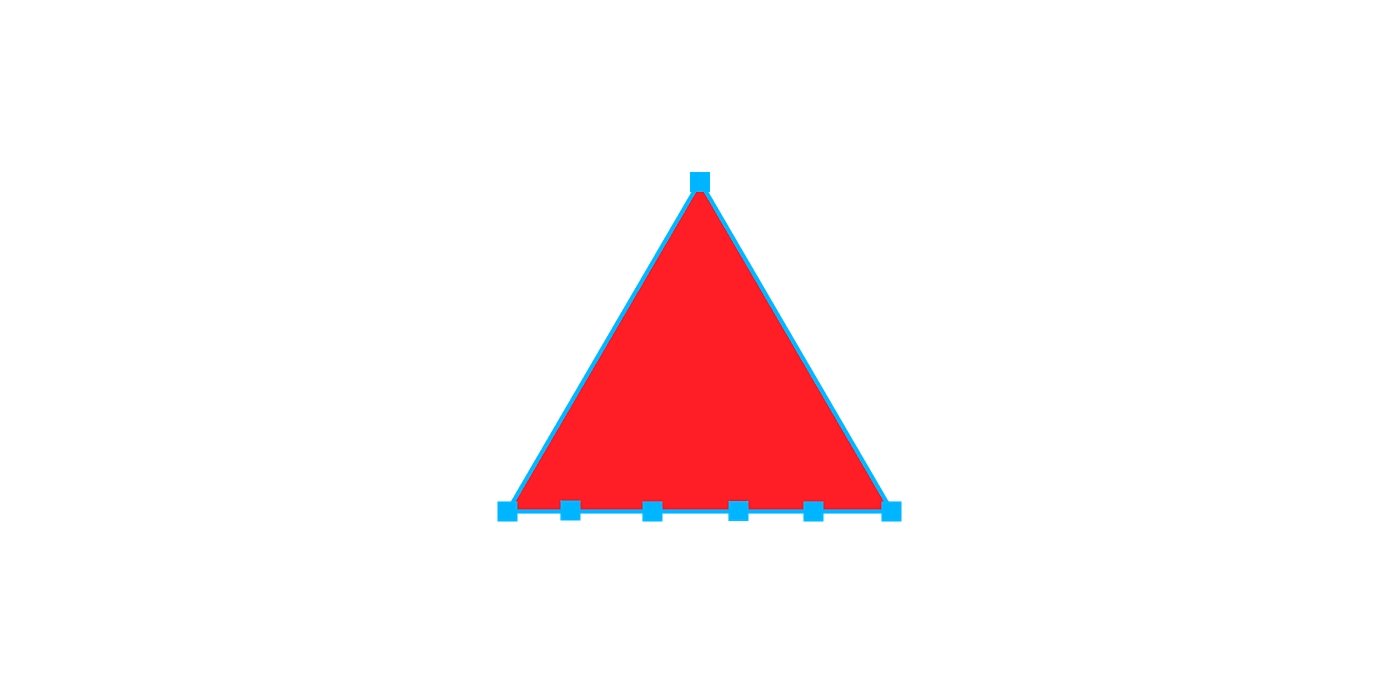
Đây là 3 yếu tố cơ bản nhất của bất kỳ thiết kế nào, bất kể bạn muốn thiết kế điều gì. Với 3 nguyên liệu phổ biến này, bạn có thể tạo ra bất cứ thứ thiết kế gì bạn muốn, từ những biểu tượng đơn giản đến những hình minh họa rất phức tạp. Có thể nói, mọi thứ đều có thể được tạo ra với sự kết hợp sử dụng của những yếu tố đơn giản này.

Cụ thể hơn, bạn có thể hình dung trong hình học, một điểm là sự kết hợp giữa các tọa độ x và y, thêm trục az và bạn sẽ có các hình ảnh dạng 3D. Nhưng trong bài viết này, chúng tôi chỉ đề cập với các bạn về các thiết kế 2D
Trong khi đó, nếu thực hiện hành động nối hai điểm lại với nhau, bạn sẽ có các đường thẳng
Một đường thẳng được hình thành bởi sự đa dạng của các điểm, giống như một loạt các nguyên tử tạo thành các phân tử, và có thể nói các điểm đóng vai trò hình thành tất cả các vật thể xung quanh bạn
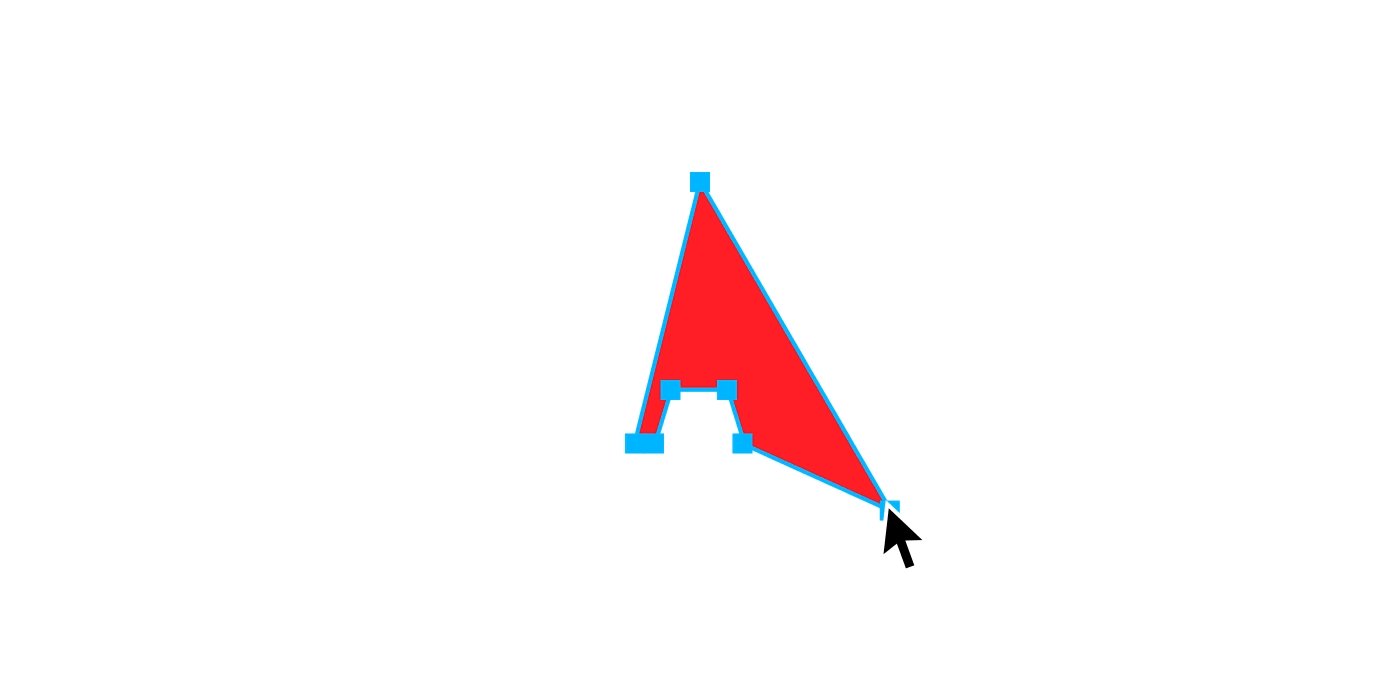
Sau đó, nếu bạn thêm điểm thứ ba và kết nối 3 điểm này lại, bạn sẽ tạo được hình khối, trong trường hợp này là hình tam giác, nhưng như đã đề cập trước đó, bạn có thể sử dụng các yếu tố cơ bản này để tạo nên khá nhiều hình ảnh phức tạp hơn.
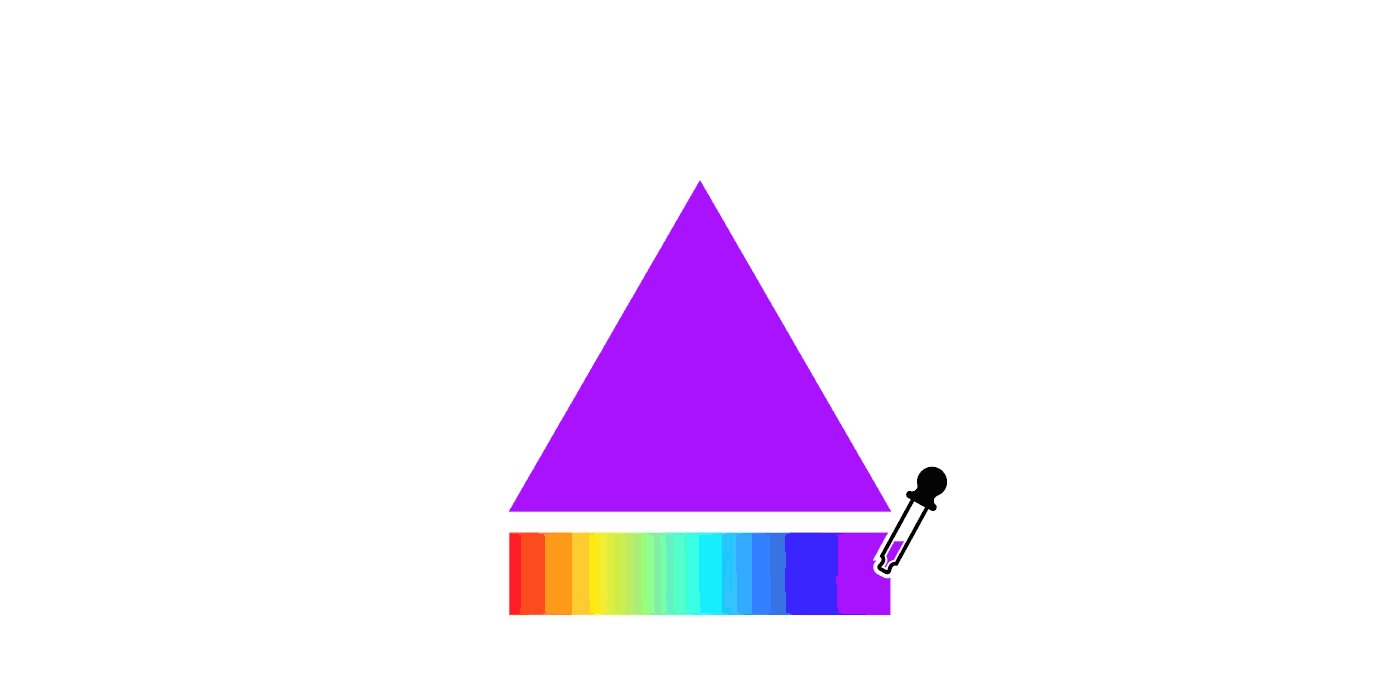
2. Màu sắc
Các điểm, đường thẳng và hình khối khi đứng riêng lẻ một mình có vẻ nhàm chán và chưa thực sự tạo được hiệu ứng cho đến khi bạn thêm cho chúng một yếu tố quan trọng – MÀU SĂC.
Vậy màu sắc trong thiết kế visual design đóng vai trò gì, cần thực hiện như thế nào?

Bạn cần biết rằng mắt người có thể nhìn thấy hơn 10 triệu màu khác nhau từ màu đỏ đến màu tím, và từ khi còn trẻ, tất cả chúng ta học cách gán các giá trị hoặc ý nghĩa nhất định cho các màu cụ thể. Do đó, cách sử dụng màu sắc mà các công ty, doanh nghiệp trong các sản phẩm, bộ nhận diện thương hiệu của họ gửi gắm khá nhiều thông điệp đến người dùng.
Hãy tưởng tượng đèn giao thông chẳng hạn. Chúng chỉ là màu sắc nhưng chúng ta biết rằng màu đỏ có nghĩa là dừng lại, màu xanh lá cây có nghĩa là đi và màu vàng có nghĩa là đi chậm lại vì bạn biết rằng đây là tín hiệu cho thấy đèn sắp chuyển sang màu đỏ. Điều này chứng tỏ rằng màu sắc có thể ảnh hưởng lên hành động của chúng ta, và thậm chí chúng ta còn không nhận ra.
3. Typography
Đây là một trong các yếu tố quan trọng nhất và cũng được đánh giá là khó khăn nhất đối với các nhà thiết kế. Typography không chỉ đơn thuần là những gì bạn viết mà còn phụ thuộc rất nhiều vào cách bạn trình bày nó.
Typography được xem là nghệ thuật trình bày các con chữ
Với kiểu chữ thích hợp, bạn có thể có một đoạn văn bản làm nổi bật lên các thiết kế hình ảnh của mình, nhưng điều đó không hề dễ dàng, thậm chí bạn có thể làm rối tung một thông điệp của khách hàng chỉ vì chọn kiểu chữ sai. Typography, cũng như màu sắc, giúp bạn thể hiện nhiều thông điệp của sản phẩm.

Hầu hết các kiểu chữ được thiết kế với một mục đích, bạn chỉ cần tìm hiểu đó là gì và sử dụng nó theo ý bạn. Một số kiểu chữ sẽ phù hợp cho các khối văn bản lớn, một số lại phù hợp với các phần văn bản ngắn gọn, đơn gỉn như tiêu đề. Một số thì lại được tạo ra kiểu để cho vui, hoặc sử dụng để châm biếm mà thôi.
Có hàng ngàn kiểu chữ khác nhau để lựa chọn, nhưng trừ khi bạn cần thiết kế một giao diện web sáng tạo hay phải làm theo đúng ý tưởng của khách hàng, chúng tôi luôn khuyên bạn nên gắn bó với các font chữ kinh điển, phổ biến được nhiều người sử dụng để không mắc phải các lỗi cơ bản khi xây dựng text trong thiết kế, làm hỏng thông điệp của khách hàng.
4. Không gian và khoảng trống
Đối với các thiết kế Visual Design, không gian và khoảng trống là cực kì quan trọng.
Bạn cần phải xem xét làm thế nào để mỗi yếu tố liên quan đến nhau, cung cấp cho chúng không gian chính xác, điều này thường được gọi là không gian âm (không gian tích cực là các chữ cái thực tế).

Khi thiết kế, bạn cần xem không gian âm như một phần của thiết kế và sử dụng nó thật hợp lý vì yếu tố này có thể giúp dẫn dắt người xem xuyên suốt thiết kế của bạn. Đồng thời, những khoảng trống này cũng giúp người xem nghỉ mắt, không bị rối hay “bỏ cuộc” trước những thiết kế quá rườm rà, phức tạp.
Hãy sử dụng khoảng cách một cách khôn ngoan, nếu khoảng cách quá lớn sẽ tạo cho người xem cảm giác trống vắng, chưa hoàn thiện, quá ít khoảng cách sẽ làm cho thiết kế của bạn trở nên chật chội, gò bó.
5. Cân bằng, nhịp điệu và độ tương phản
Đây là lời khuyên và từ khóa cần ghi nhớ khi bạn bắt đầu kết hợp một loạt các yếu tố đơn giản thành một tác phẩm thú vị và lôi cuốn. Hãy cân bằng tất cả các yếu tố trên thiết kế của bạn bằng cách xem xét trọng lượng hình ảnh của chúng. Một hình vuông màu đen lớn ở góc dưới bên phải của màn hình sẽ làm chìm thiết kế của bạn từ phía đó. Hãy căn chỉnh, phân bố các yếu tố khác sao cho cân bằng trọng lượng của khối vuông đó hoặc di chuyển nó đến vị trí khác.
Và cách mà bạn đặt các phần tử trong thiết kế cũng rất quan trọng, việc nhấn mạnh một số phần tử nhất định sẽ giúp ta tạo ra sự tương phản và nhịp điệu.
6. Tỷ lệ trong thiết kế Visual Design
Một trong những điều quan trọng làm nên sự thành công của một thiết kế trực quan – thiết kế Visual Design đó chính là cách các nhà thiết kế điều chỉnh tỷ lệ trong ấn phẩm.
Có thể nói, tỷ lệ giúp bạn không chỉ tạo ra sự tương phản nhịp điệu và cân bằng mà còn phân cấp sự quan trọng của từng yếu tố trong một sản phẩm. Về cơ bản, không phải tất cả các yếu tố trong thiết kế của bạn nên có tầm quan trọng như nhau, và một trong những cách tốt nhất để truyền đạt thông điệp này đến với người xem chính là phân loại kích thước và tần suất xuất hiện. (Yếu tố quan trọng to hơn, ở gần hơn; yếu tố kém quan trọng phân bổ nhỏ và xa trung tâm sản phẩm hơn)
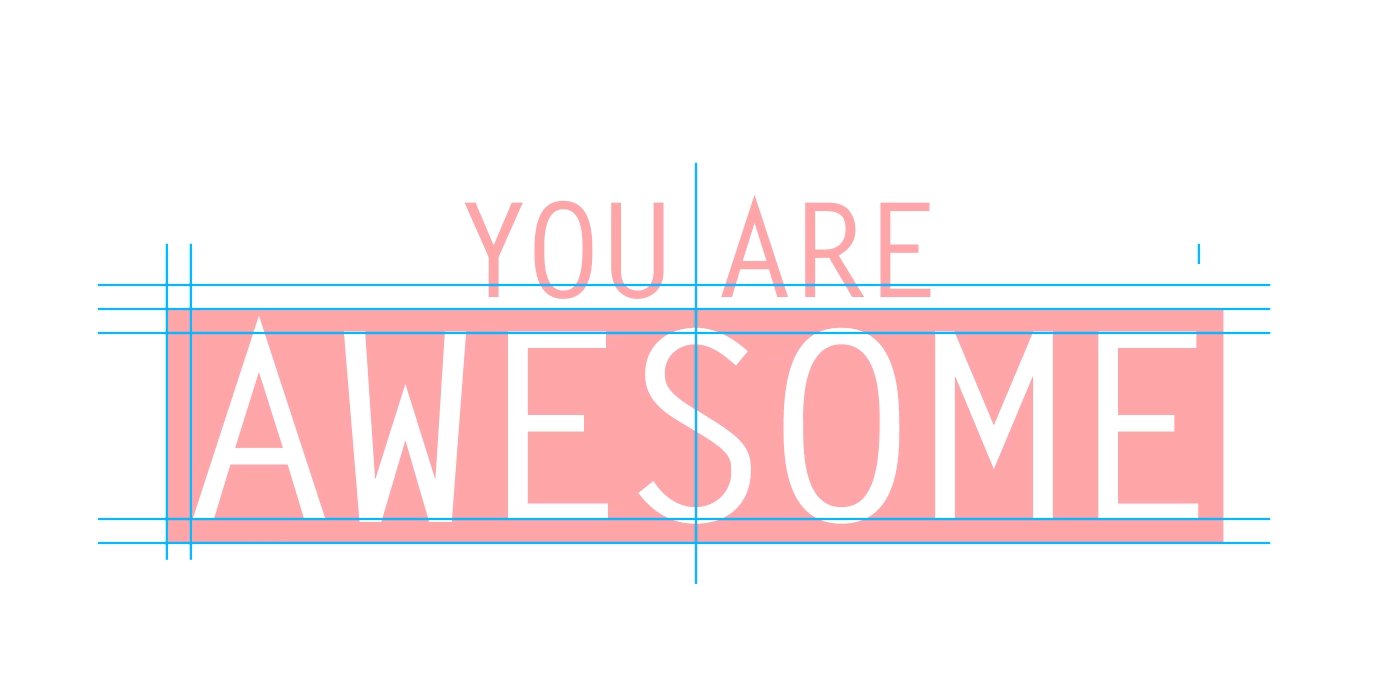
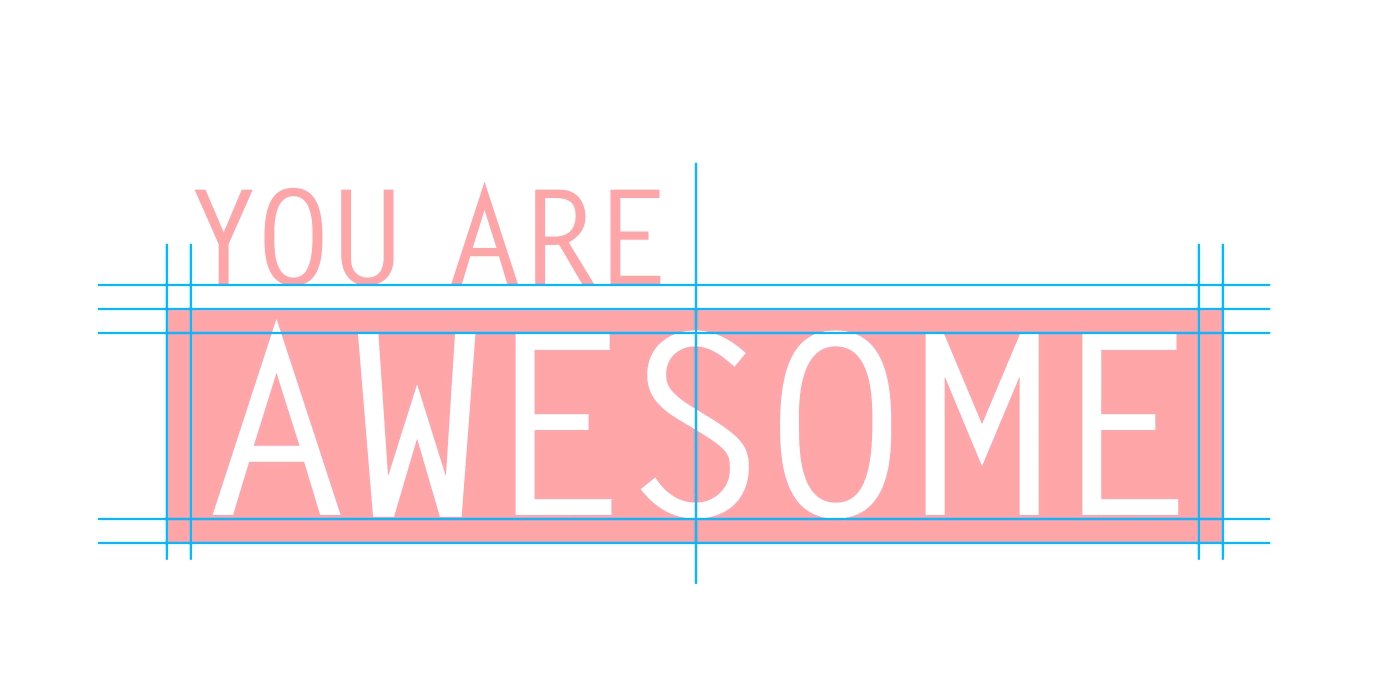
7. Hệ thống lưới và cách căn chỉnh
Thông thường, các thiết kế lưới thường không thể nhìn thấy được, nhưng bạn sẽ thấy sự hiện diện của chúng khi bạn đọc một quyển sách hay xem một tờ báo. Dù bạn đang thiết kế gì đi chăng nữa, thì việc sử dụng hệ thống lưới sẽ mang lại bố cục cho thiết kế của bạn, giúp cho thiết kế của bạn trông có vẻ dễ chịu hơn.

Việc căn chỉnh (Alignment) cũng rất quan trọng với các khối văn bản trong thiết kế Visual Design, có rất nhiều cách để căn chỉnh, nhưng nguyên tắc chung là bạn nên căn theo lề trái. Cách bạn căn chỉnh luôn phụ thuộc vào nội dung thiết kế, nhưng nhìn chung thì mọi người đều đọc từ trái sang phải, từ trên xuống dưới. Vì thế nếu bạn đi ngược lại kiểu căn lề giữa hay căn phải sẽ gây khó chịu cho người đọc.
8. Đóng khung
Nếu bạn có một số yếu tố cần làm cho nổi bật trong thiết kế của mình nhưng chưa nghĩ ra nên làm thế nào, hãy thử đóng khung chúng lại.

Đây là cách mà khá nhiều nhà thiết kế sử dụng để làm nổi bật các yếu tố cần thiết khi thiết kế, giúp sản phẩm cuối cùng trông thanh thoát, tao nhã mà vẫn gửi gắm được các thông điệp quan trọng mà khách hàng muốn đưa vào sản phẩm.
9. Các họa tiết, hoa văn
Họa tiết (texture), pattern (hoa văn) có thể xem như các vật trang trí, phụ kiện thêm giúp cho sản phẩm thiết kế Visual Design của bạn trông phong phú và hấp dẫn hơn.
Texture giờ đây không còn là một xu hướng quá mới hay phổ biến, nhưng bạn vẫn có thể sử dụng nó để tạo ra sự khác biệt trong thiết kế của mình, giúp cho thiết kế của bạn trông ba chiều và dễ gần hơn.

Bạn không nhất thiết phải sử dụng texture theo một tổ hợp. Nếu thiết kế của bạn được sử dụng cho in ấn, chọn loại giấy phù hợp, thêm các yếu tố cần thiết như vát cạnh, dập nổi hay phủ thêm véc-ni (UV Varnish), tất cả đều có thể giúp cho một thiết kế đơn giản trở nên tuyệt vời.
Bên cạnh đó, các hoa văn là những thứ lặp đi lặp lại trên thiết kế. Chúng chủ yếu được sử dụng để thêm nhịp điệu và sự năng động vào một thiết kế phẳng, đồng thời cũng là một cách để bù đắp cho sự dư thừa của những khoảng trắng.
10. Ý đồ, concept thiết kế
Bất kì thiết kế Visual Design nào cũng cần có ý tưởng, concept cụ thể.
Ý đồ của bạn là gì? Những hình ảnh đó có mang ý nghĩa sâu xa nào không?
Việc xác định câu trả lời cho các câu hỏi này chính là yếu tố quyết định xem liệu thiết kế của bạn có phải là một thiết kế tuyệt vời, độc đáo hay chỉ đơn thuần là một cái thiết kế tải về xài lại từ mấy kho thiết kế đầy rẫy trên mạng.

Một thiết kế được đầu tư từ hình thức cho đến nội dung, ý đồ chắc chắn sẽ thu hút và có tuổi thọ lâu dài hơn những thiết kế “mì ăn liền” hay “mượn tạm” ý tưởng của người khác, bạn đồng ý không?
—
WEBSOLUTIONS – THIẾT KẾ WEB CHUYÊN NGHIỆP
Địa chỉ: 225 Broadway Suite 680 New York, NY 10007, United States.
Việt Nam: 0886.02.02.02
New York: +1 (347) 983-2947





Recommended Posts

Semantic là gì? Công nghệ Semantic và ứng dụng thực tiễn
21 Tháng Một, 2019